The new theming does not seem to be to anyone's taste, but we can't go back to the way the site used to look. Some features like fonts and page layout are now set across all sites, and we just have to live with what we've got. However, as a trade-off there is an opportunity here to add design elements in places that previously were almost design-free.
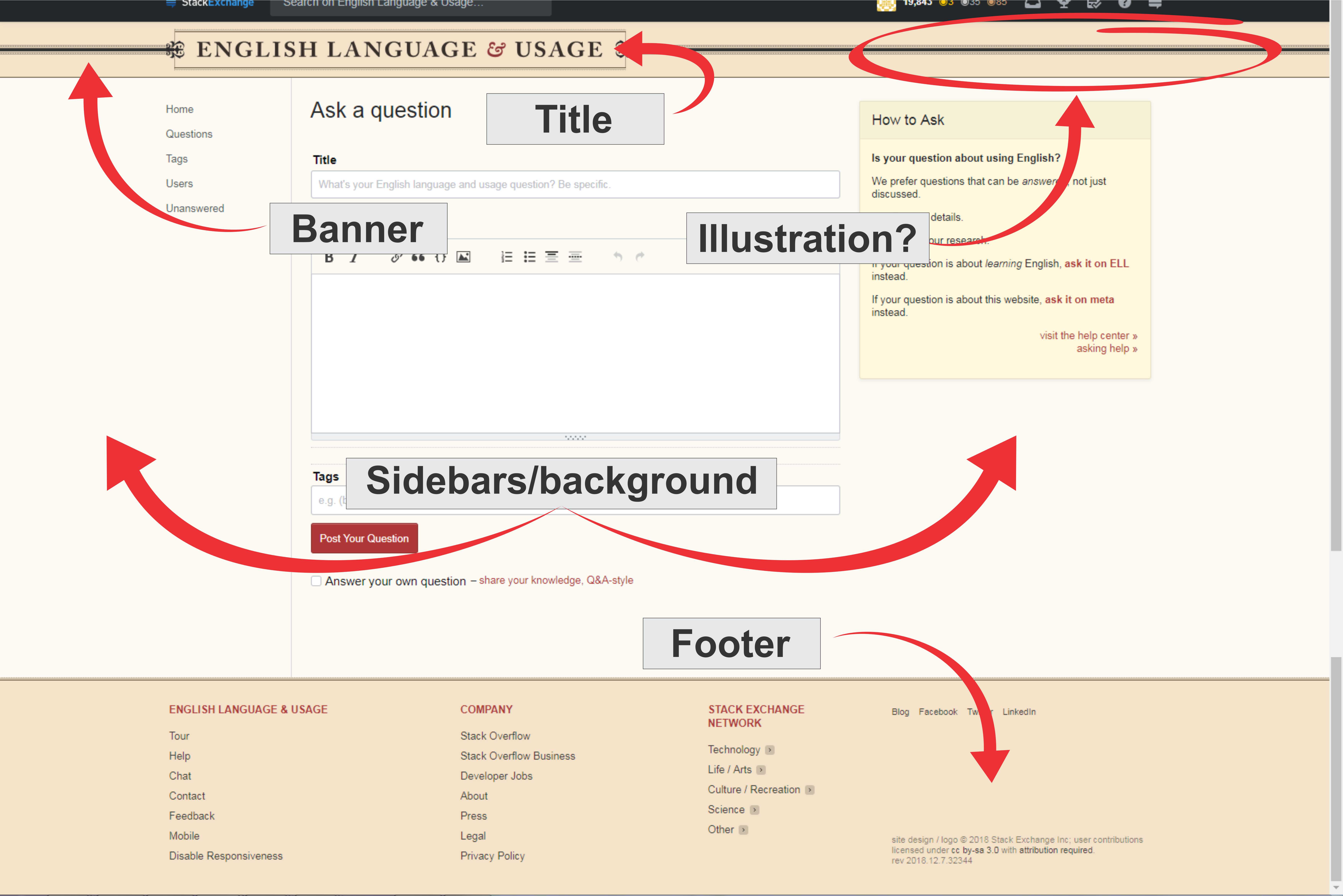
This question is specifically about the borders of the site: the top banner (not the black bar with the icons, the one below that where our site name is), the sidebars/background, and the footer. These can be customized within certain restraints (which can be found in more detail in Catija♦'s announcement here).
Header: The site name must be left-aligned—unfortunately, our lovely logo with the site name centered won't work with the new theme. Any additional graphic will be placed on the right side of the banner, and will slide over and then disappear as the window is resized. For is currently that just means that the "anchoring bar" on the right gets shorter, as we don't have a graphic other than the box around our name and the bars that stick out on either side.
 (click image to see full size)
(click image to see full size)
The background for the header can be part of the background of the sidebars (as in the RPG example above), or its own separate element.
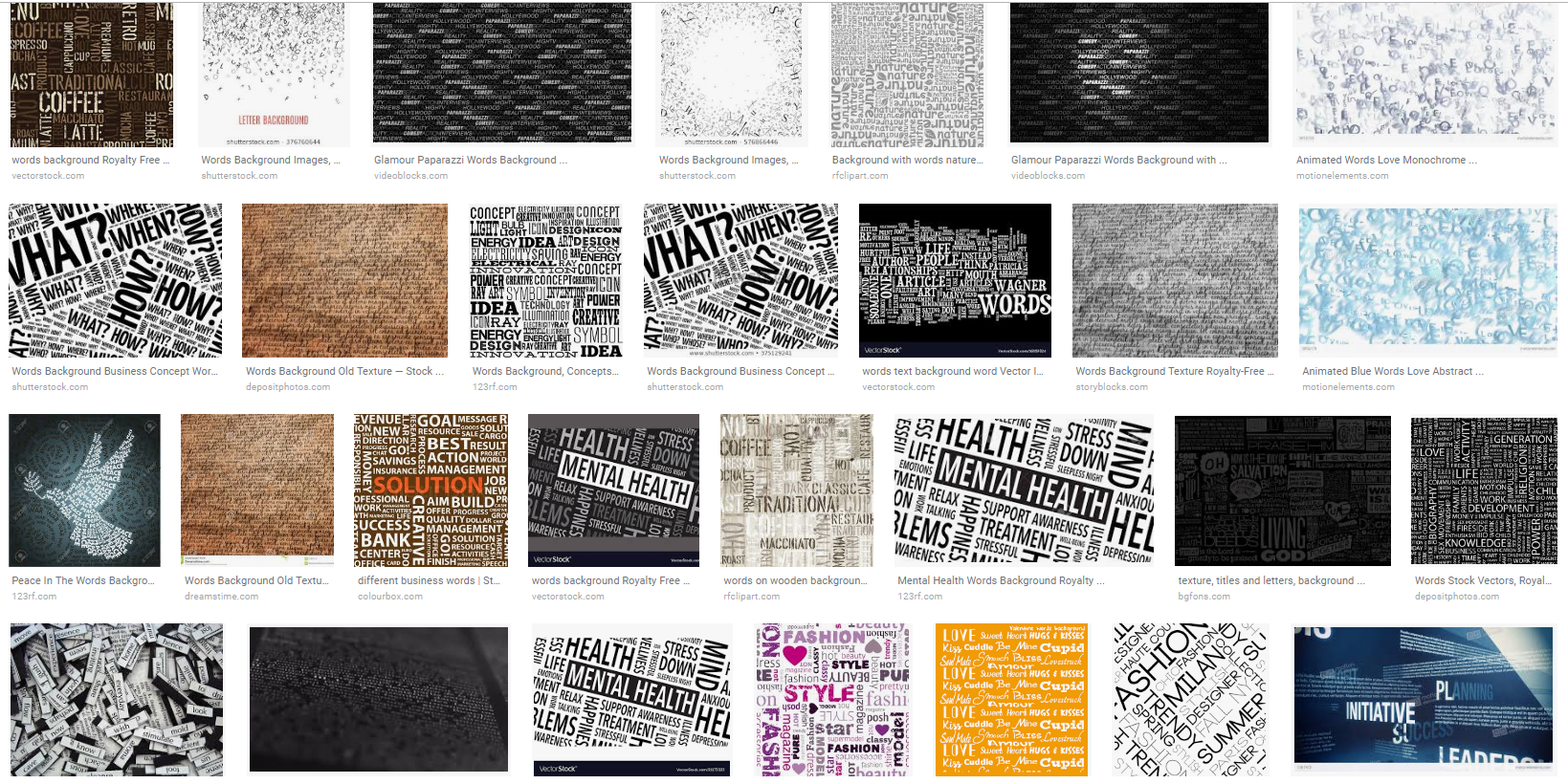
Sidebars: The text has to be in black, so the background has to be light and un-busy enough to accommodate that. On some sites the background seems to be static, so that the pattern or fade doesn't change as one scrolls down the page; on others, the background seems to also scroll.

 (click to see larger scrolling versions of these)
(click to see larger scrolling versions of these)
Footer: The text color options seem to be more variable, so there are more color choices. Again, this can be a continuation of the background in the sidebars or a separate element. The footer can include an illustration, either behind the text if it's legible or "intruding" into the top (as in Worldbuilding) or bottom of the box.

 (click for full size)
(click for full size)
So, the question: What could we do with our title banner, sidebars (or background) and footer to improve and extend the theming of the site?