Hi all, I am Jin. I'm the designer who works on the design and CSS conversion for the Stack Exchange sites as they graduate from the beta phase.
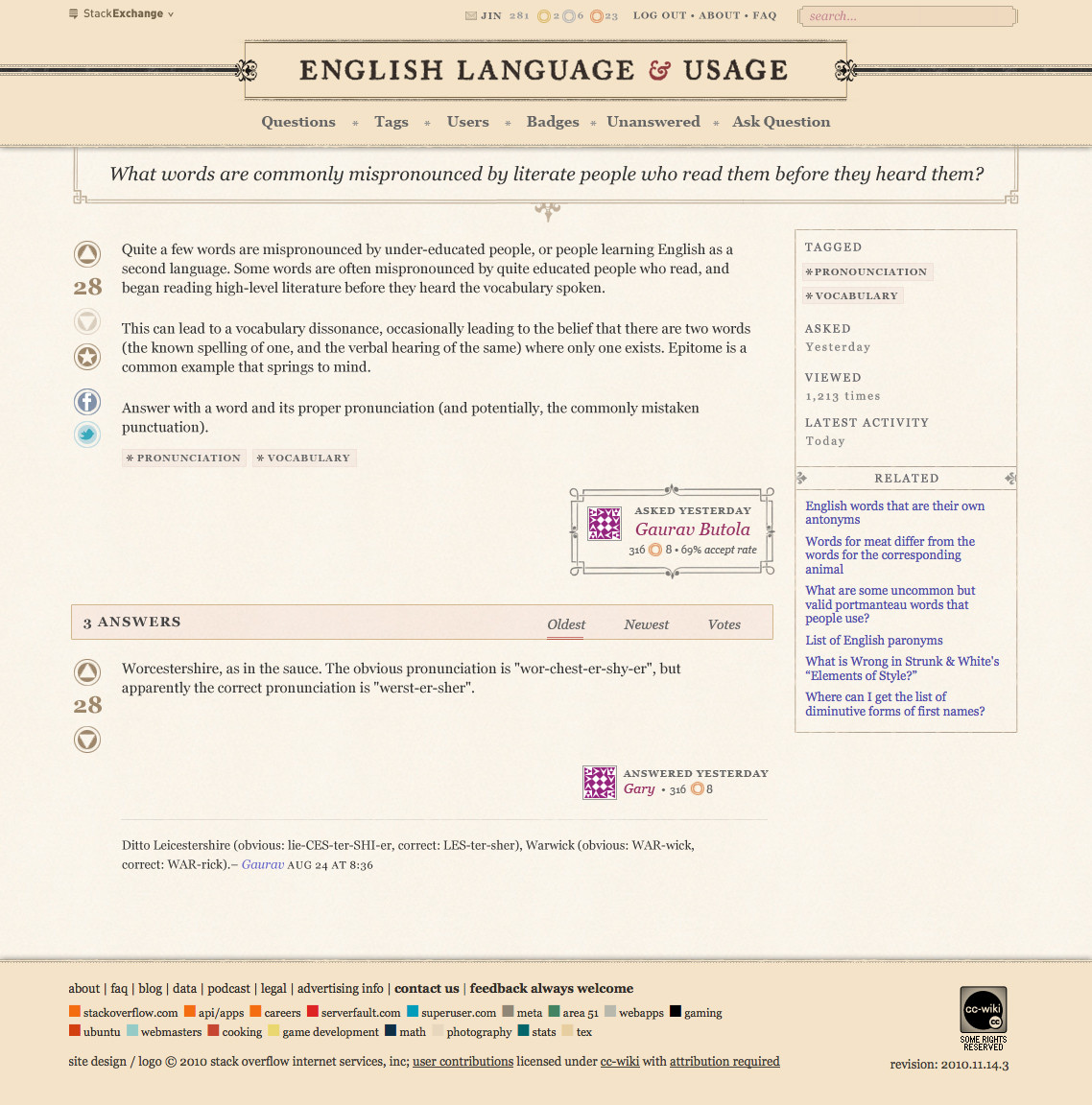
I'm very excited about the design for the English site. The English language has a long and rich history, and I wanted the design to reflect that. Instead of designing the site myself this time, I decided to commission a talented designer who's much more suited for this particular site design. I've been a longtime reader and admirer of Alex Charchar's design blog and work, so I'm very thrilled to have him working on this project.
Alex and I agreed on the design direction for the site. It should feature beautiful typography and invoke a vintage/warm feeling.
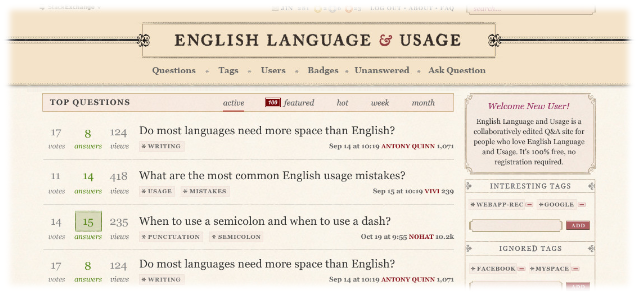
Click on the images to see the full resolution versions.
The header and subtle details throughout give the English site a unique look from the other SE sites. The body section has the same layout as the Beta theme; the goal is to make the main text clean and readable.
I'm very pleased with Alex's design, I hope you are too.
Please let me know your thoughts.








and a hearty pat on the back!