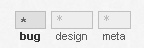
The screenshot in FX_’s question confirmed my suspicion that tags do not appear properly in my browser. I’m using Firefox 3.0.18 (OK, I’m a Luddite) and the text appears underneath the box instead of in it, thus:
I’m assuming this is a feature of Firefox. Not clamouring for a fix, but I thought I should at least mention it.