See also these related and somewhat more patient MSE posts of mine:
- Why do some parts of the standard theme use different fonts than the rest of the site?
- Unchanging font size, leading, and measure incompatible with dynamics of responsive design
- Ransom-note problems with IPA and Greek under new font stacks
- Tracking set too tight on uppercase text-transform CSS
- Rendering bugs with smart quotes in default font stacks
As well as these very closely related posts of mine over on Graphic Design’s meta:
- Graphic Design updated site theme is ready for testing!
- Rendering Regression Bug
- Good paragraph-reflows now
Discarding Georgia for Arial is unacceptable
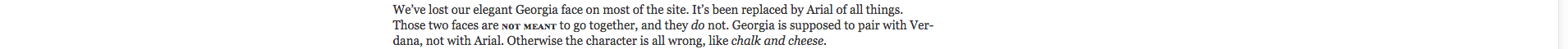
We’ve lost our elegant Georgia face on most of the site. It’s been replaced by Arial of all things. Those two faces are ɴᴏᴛ ᴍᴇᴀɴᴛ to go together, and they do not. Georgia is supposed to pair with Verdana, not with Arial. Otherwise the character is all wrong, like chalk and cheese.
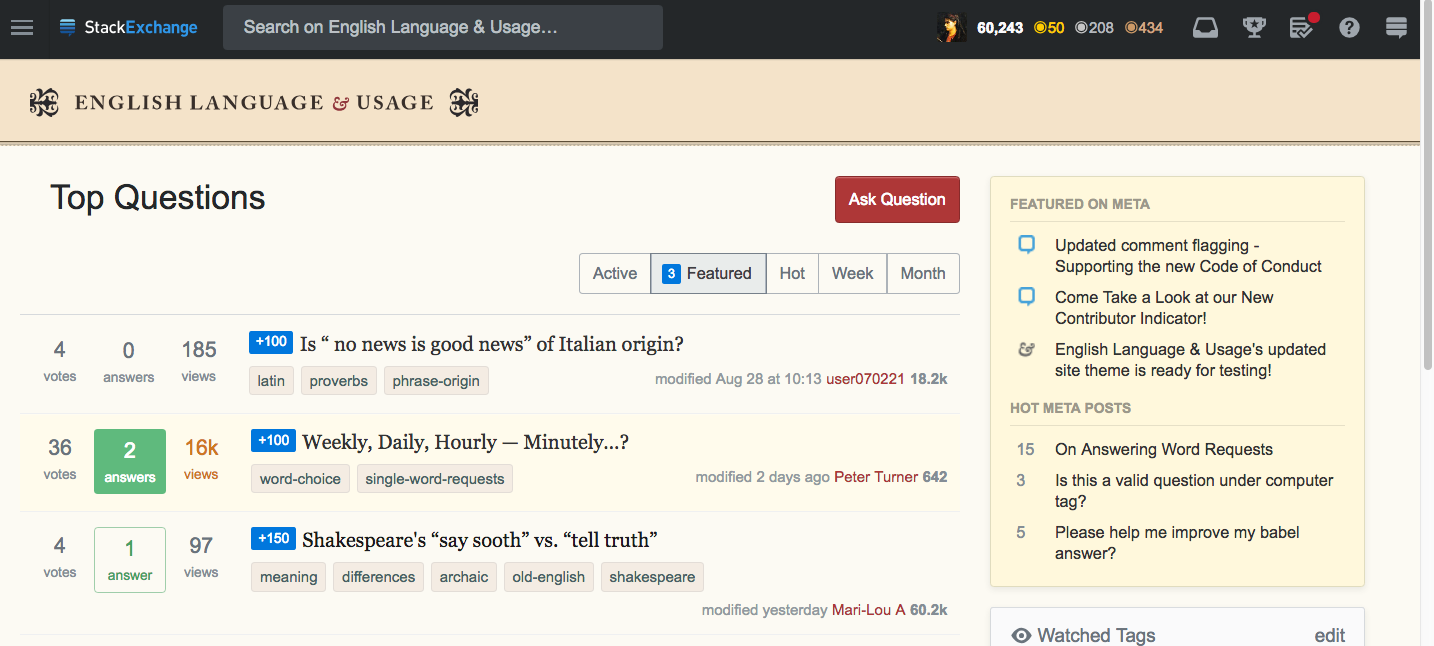
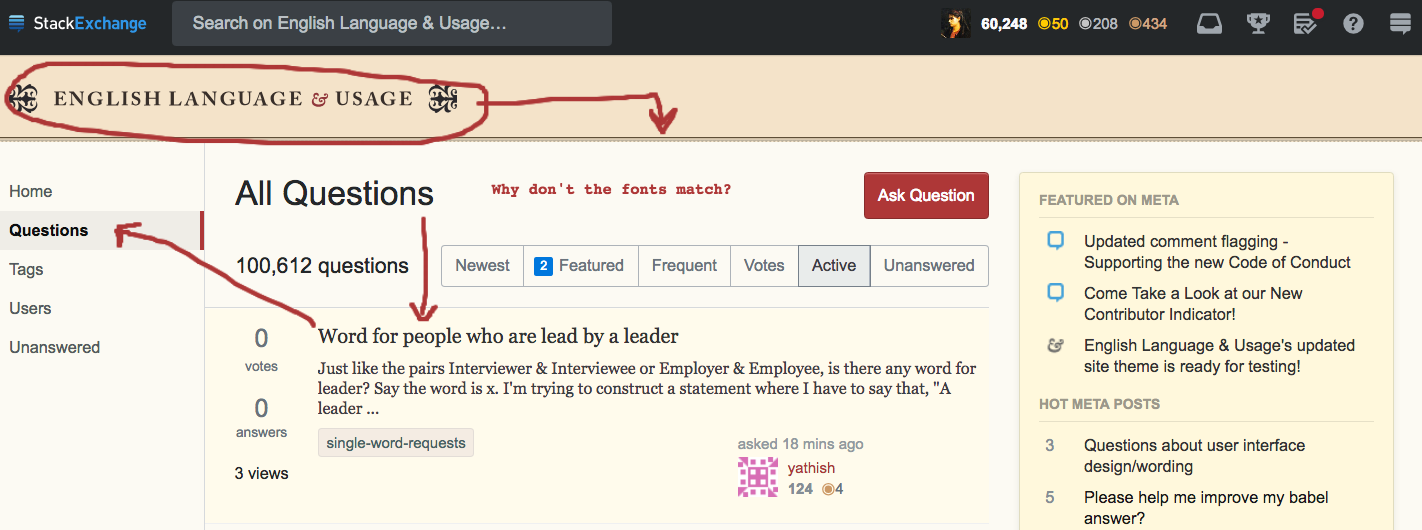
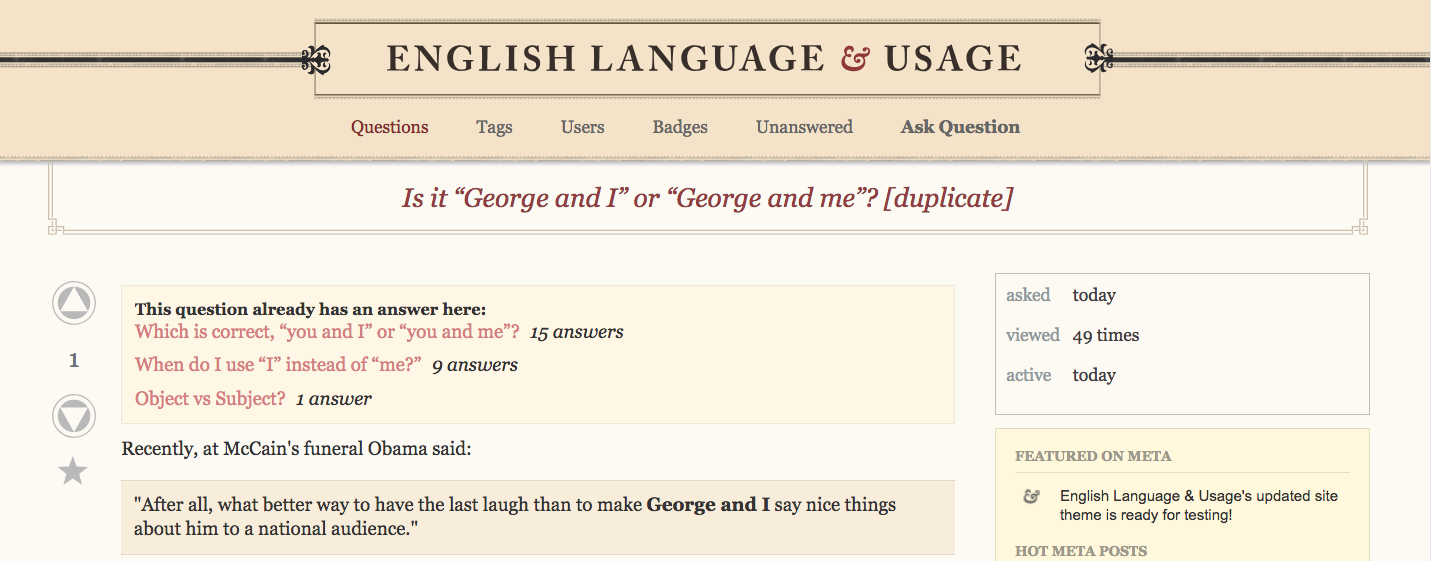
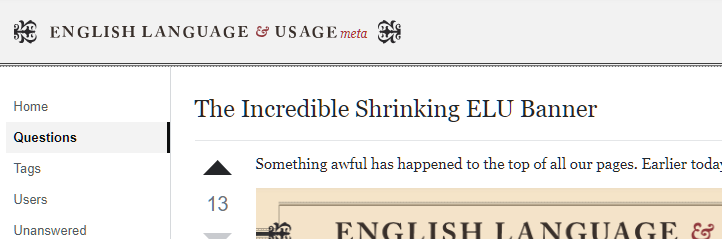
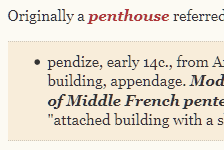
This impacts site usability because the x-height in Arial is considerably smaller than the one in Georgia for the same point size. That makes everything smaller and harder to read. Why would you deliberately choose to do that without compensating for the new size? Notice how the small capitals that it pulls from Times New Roman are the wrong size and stroke width for the surrounding Georgia:

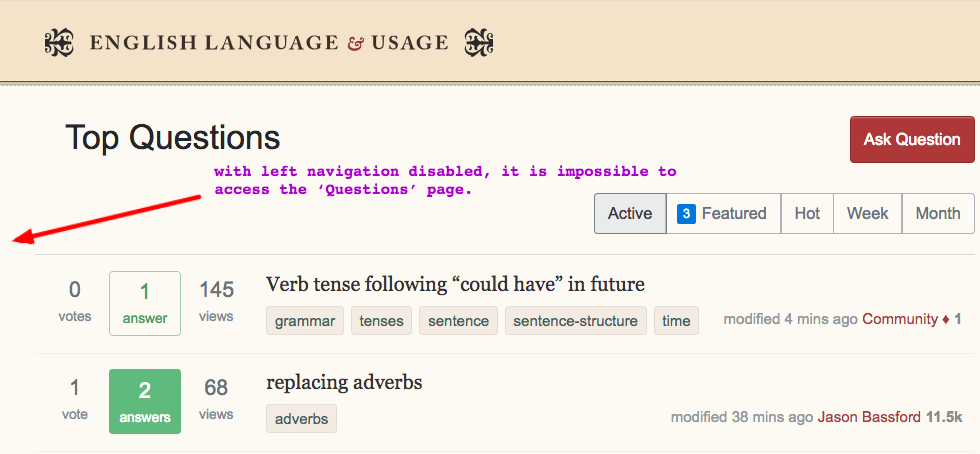
If after clicking on that image to see it at full width, its text still looks
too small, that’s probably because the new “responsive” design is
not actually responsive
enough to recognize
large viewports and resize the typeface and adjust the measure
commensurately — and you’re using a wide-screen monitor like I am.
This is all covered in the aforementioned linked MSE post
№ 2.
Why this is a bad pairing
The existing site had a little bit of Arial, but the new one is mostly
Arial as I will show in images below. Some have asked why it’s ugly to mix
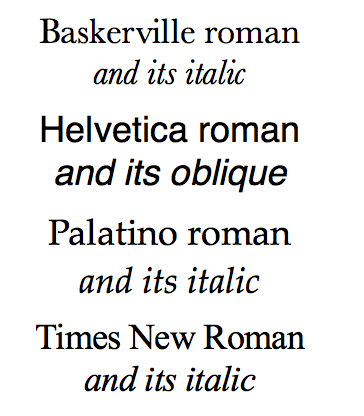
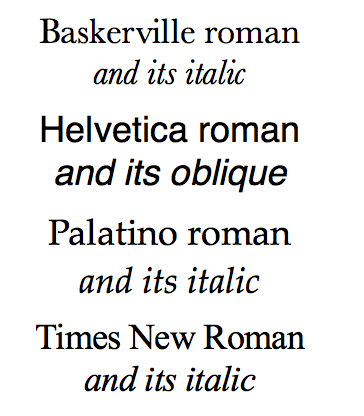
these. In The Elements of Typographic Style, Robert Bringhurst writes:
Using what there is to best advantage almost always means using less than what
is available. Baskerville, Helvetica, Palatino, and Times Roman, for
example – which are four of the most widely available typefaces – are four
faces with nothing to offer one another except public disagreement. None
makes a good companion face for any of the others, because each of them is
rooted in a different concept of what constitutes a letterform. If the
available pallette is limited to these faces, the first thing to do is
choose one for the task at hand and ignore the other three.

About which he says the following (excerpts only):
Baskerville is an English Neoclassical face designed in Birmingham in the
1750s by John Baskerville. It has a rationalist axis, thoroughgoing
geometry and a delicate finish.
Helvetica is a twentieth-century Swiss revision of a late nineteenth
century German Realist face. ... The heavy, unmodulated line and tiny
aperture evoke an image of uncultivated strength, force, and persistence.
The very light weights issued in recent years have done much to reduce
Helvetica’s coarseness but little to increase its readability.
Palatino is a lyrical modernist face with a neohumanist architecture, ...
Time Roman – properly Times New Roman – is a historical pastiche ... It
has a humanist axis but Mannerist proportions, Baroque weight, and a sharp,
Neoclassical finish.
For reasons I won’t get into here, what he says about Helvetica you can
apply in equal measure to Arial, and what he says about Times New Roman
you can apply to Georgia.
It’s fine to mix sans and serif for distinct sections (like captions for
example), but please pick two typefaces that have the same notion “of what a
letterform is.” So they should both be from the same tradition, in our case preferably an old-style Renaissance one with a humanist (oblique) axis,
large aperture, crisp terminals, and with an italic equal to and
independent of the roman rather than just an oblique with a slant version
of the same roman letters. And both should have old-style text figures and
such.
Georgia you can say much but not all of that about; Arial nothing. An example humanist pairing would be something like FF Scala Sans to go with FF Scala. I realize those two in particular are not available to us, but they provide a sound model to emulate in pairing two linked faces done in the selfsame humanist tradition.
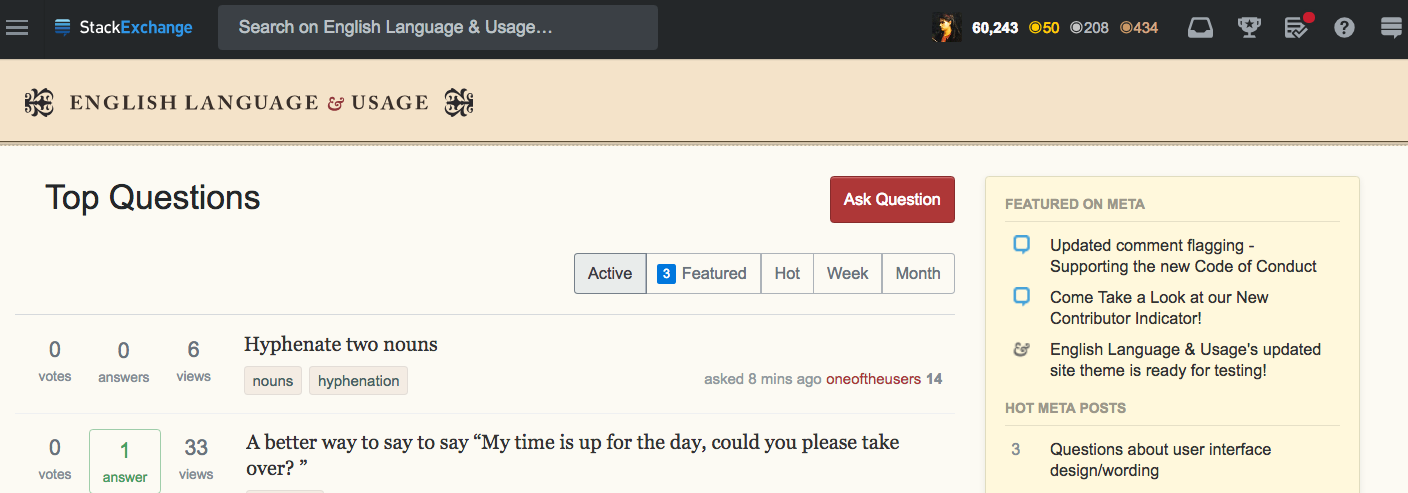
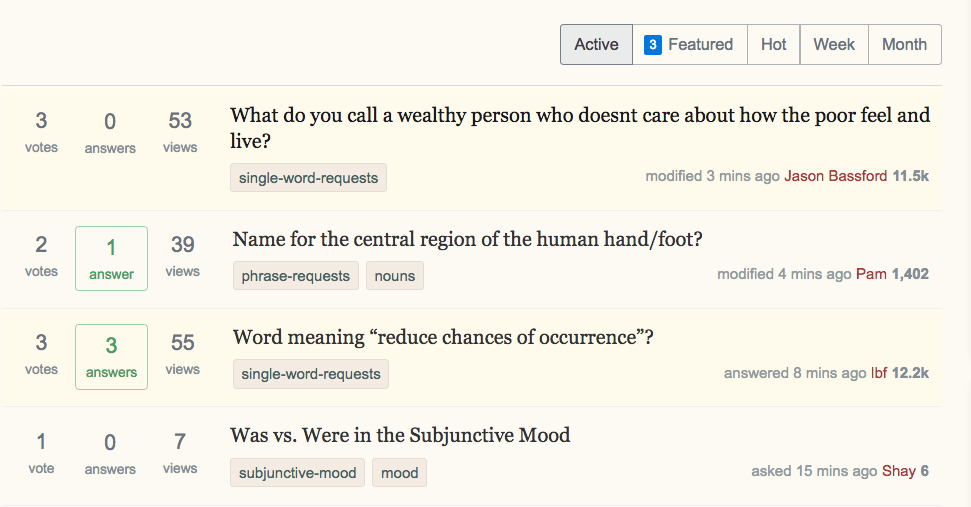
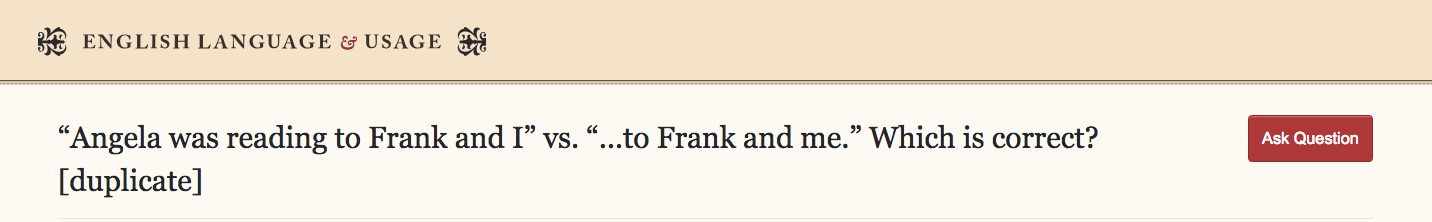
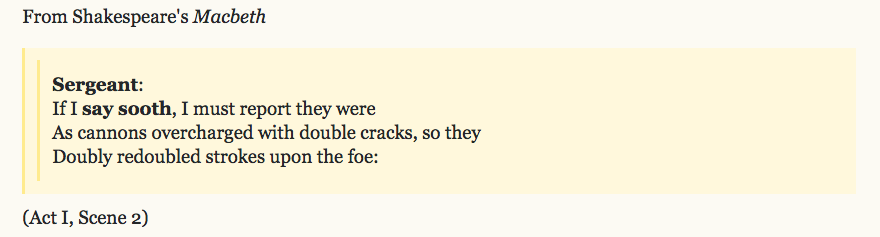
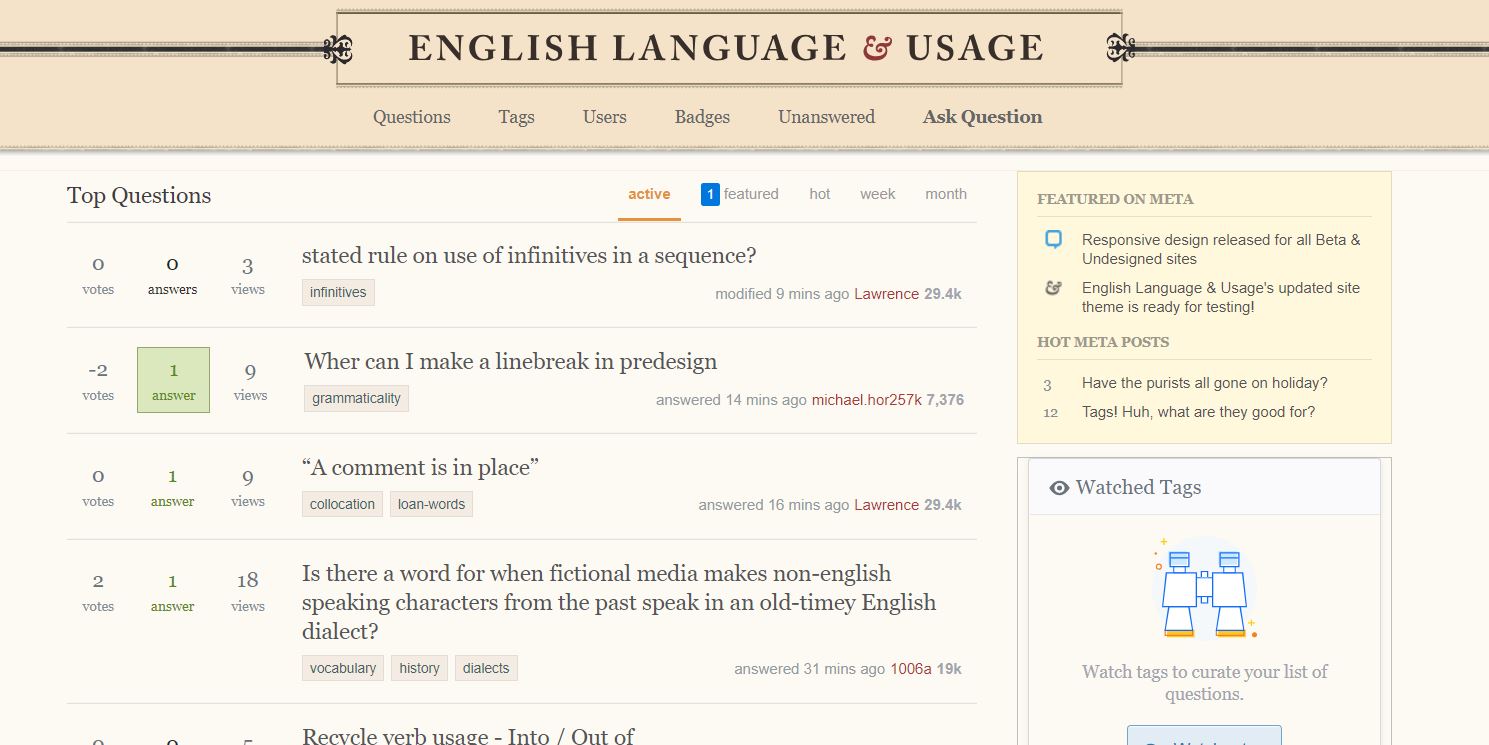
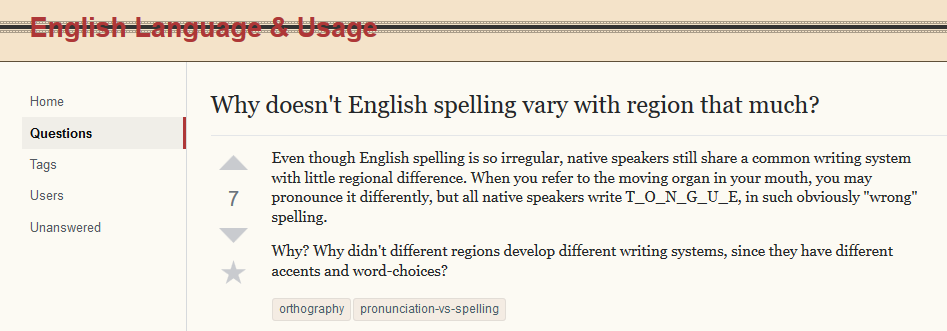
Please put our elegant Georgia back wherever you’ve smashed us into a bland sans, without even proper text figures. Why would you change this:

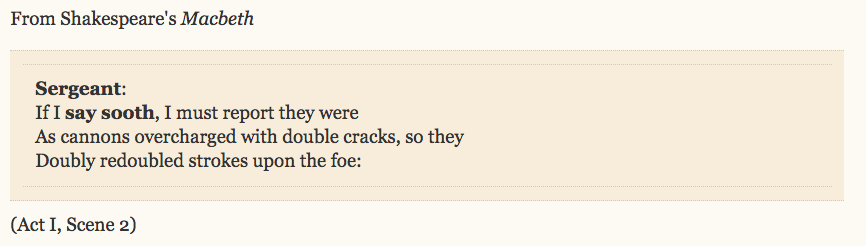
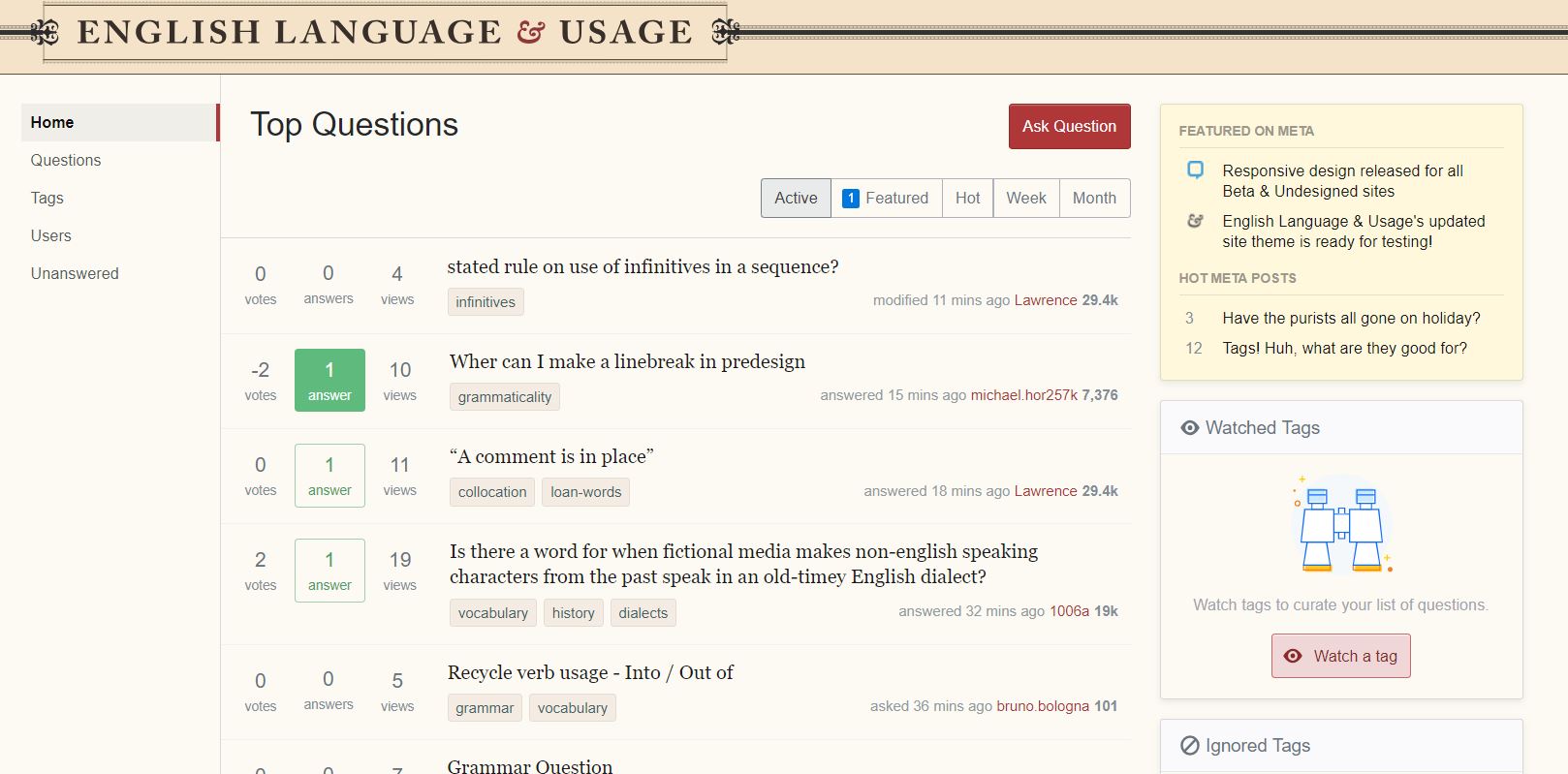
to this:

It sticks out like a sore thumb now. It doesn’t make sense given that we’re a serif site. This looks like a mistake. It certainly does not look good.
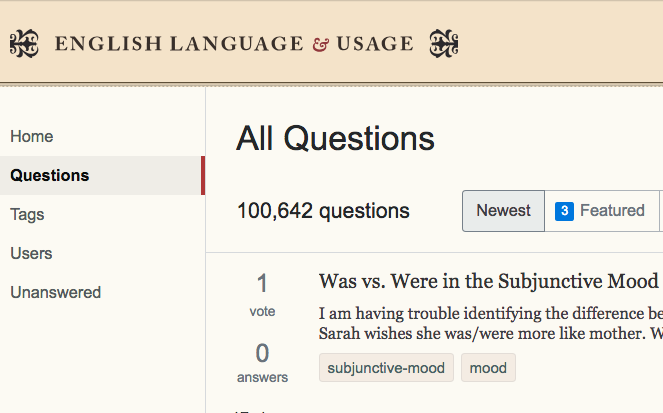
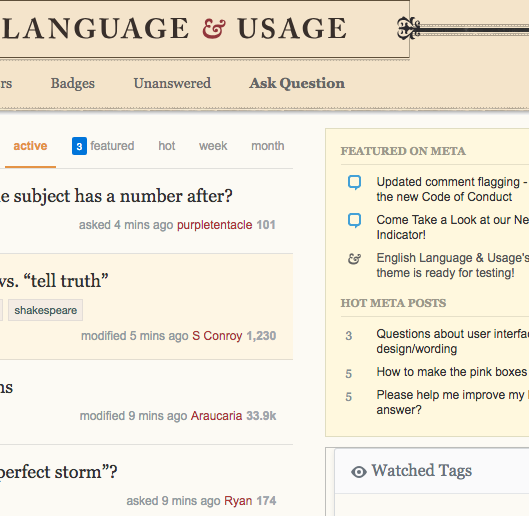
This is ugly and wrong for our site theme:

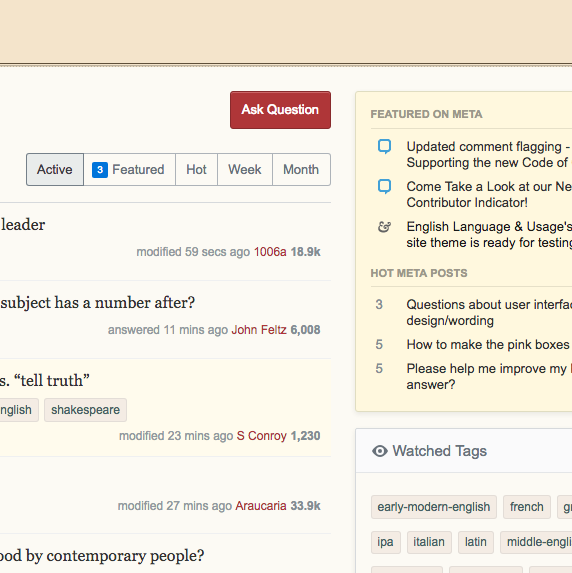
This is right:

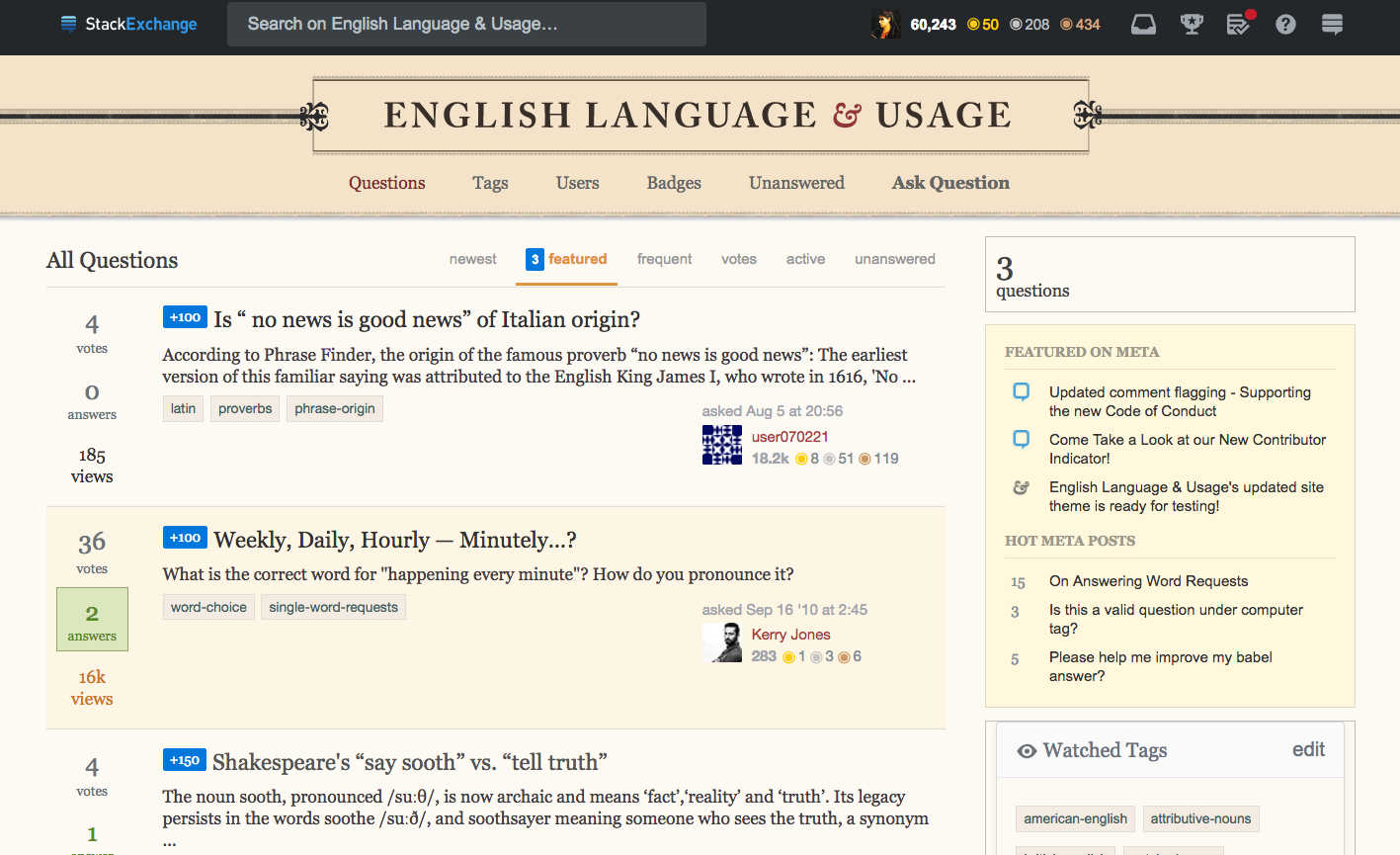
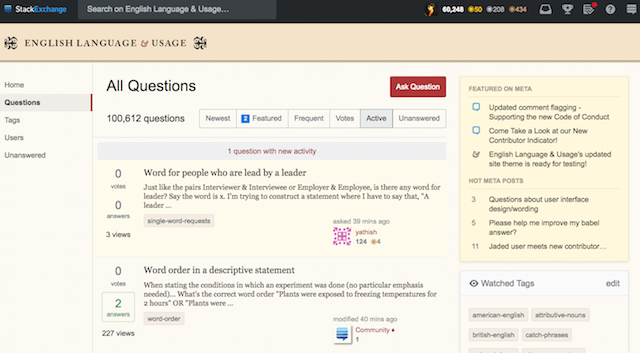
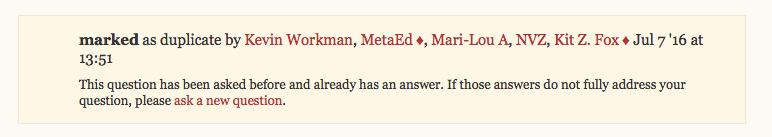
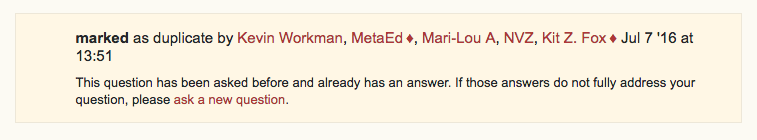
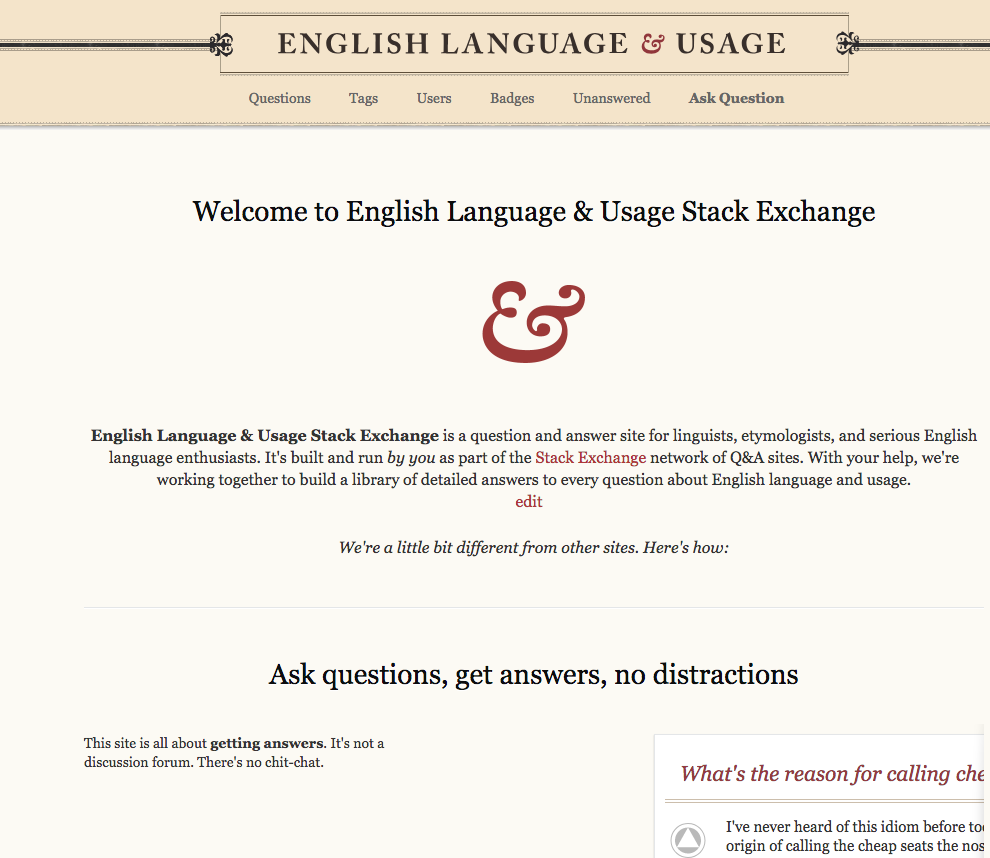
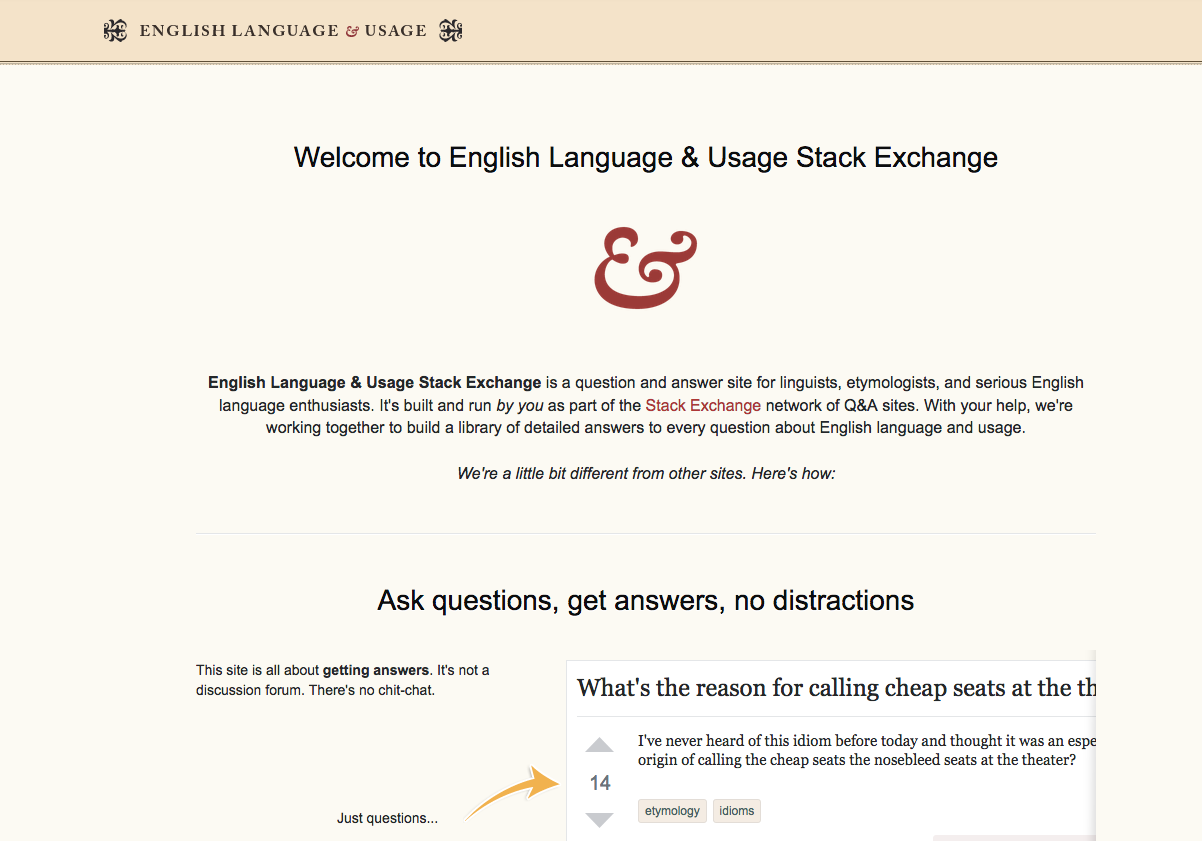
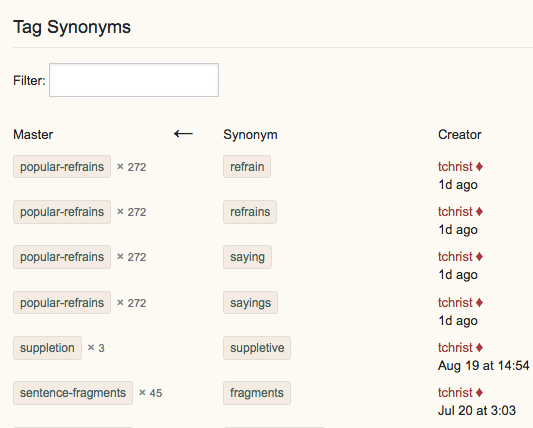
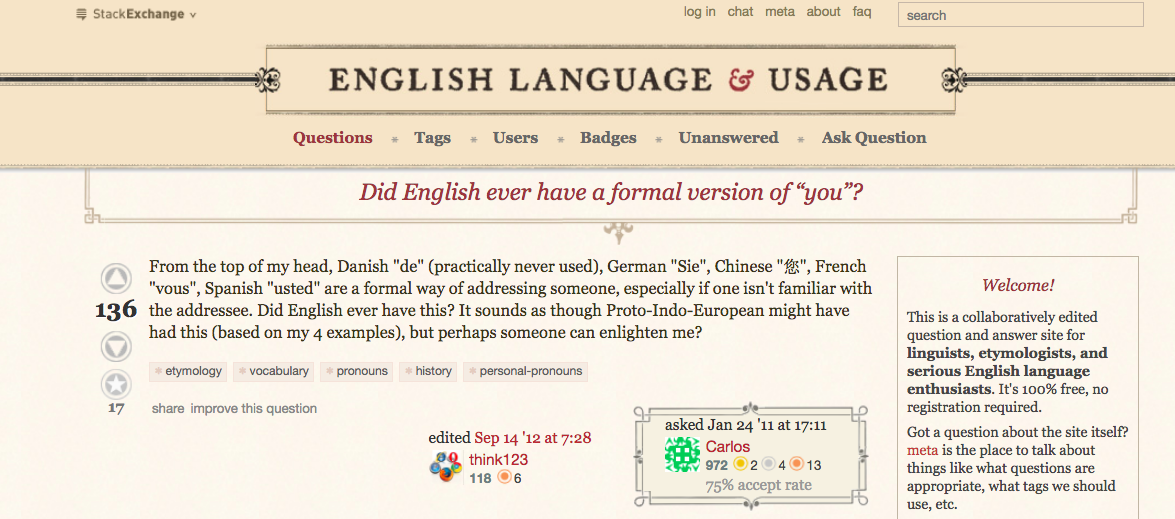
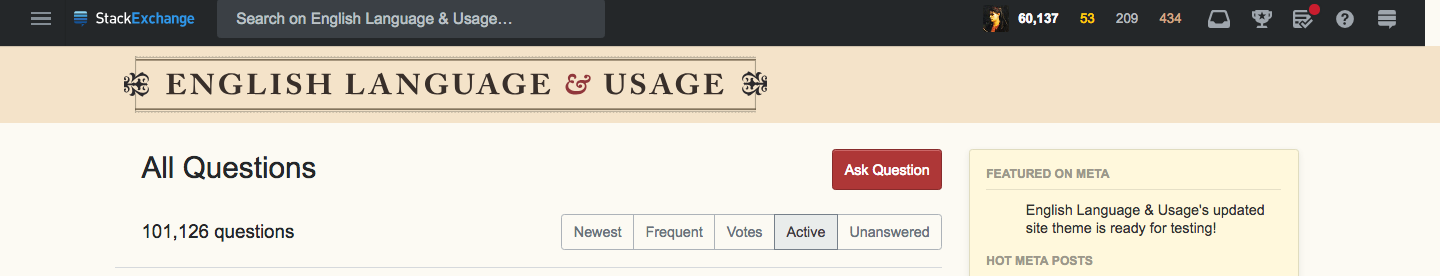
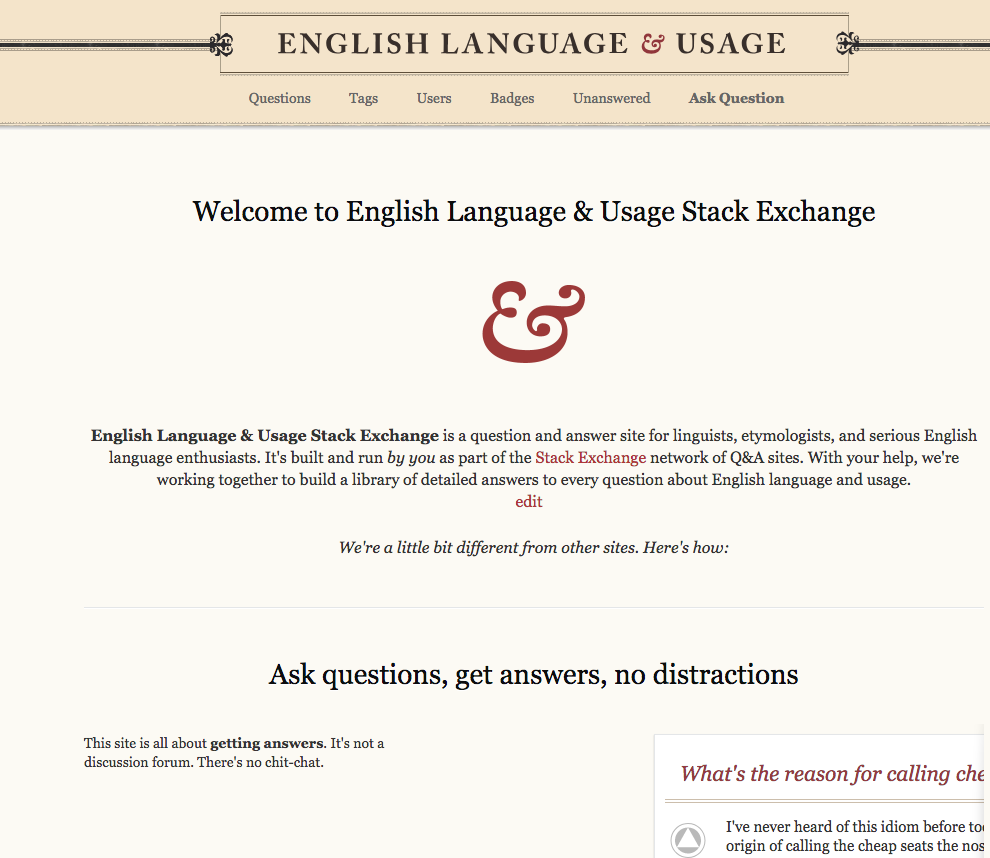
This is happening all over the place, from cradle to grave. So here’s what we used to greet people with:

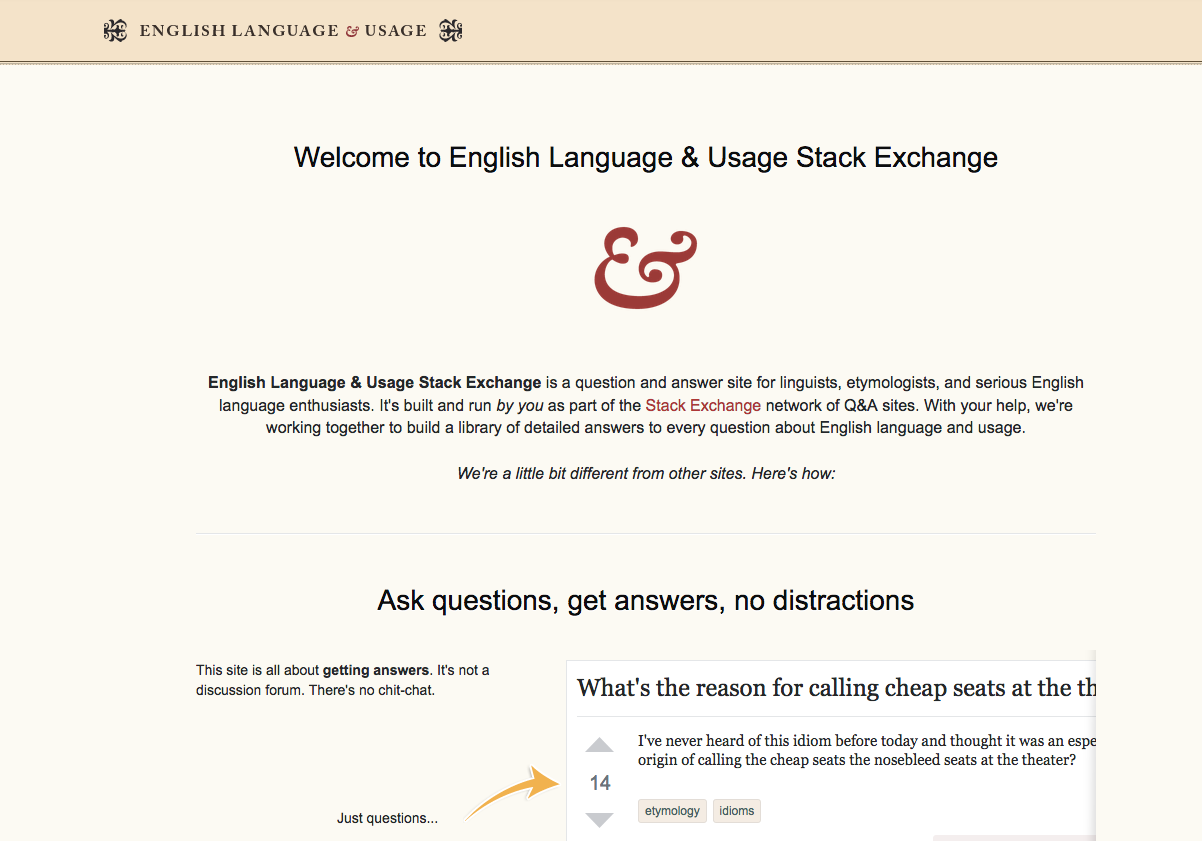
But now they get this, which has nothing to do with our site:

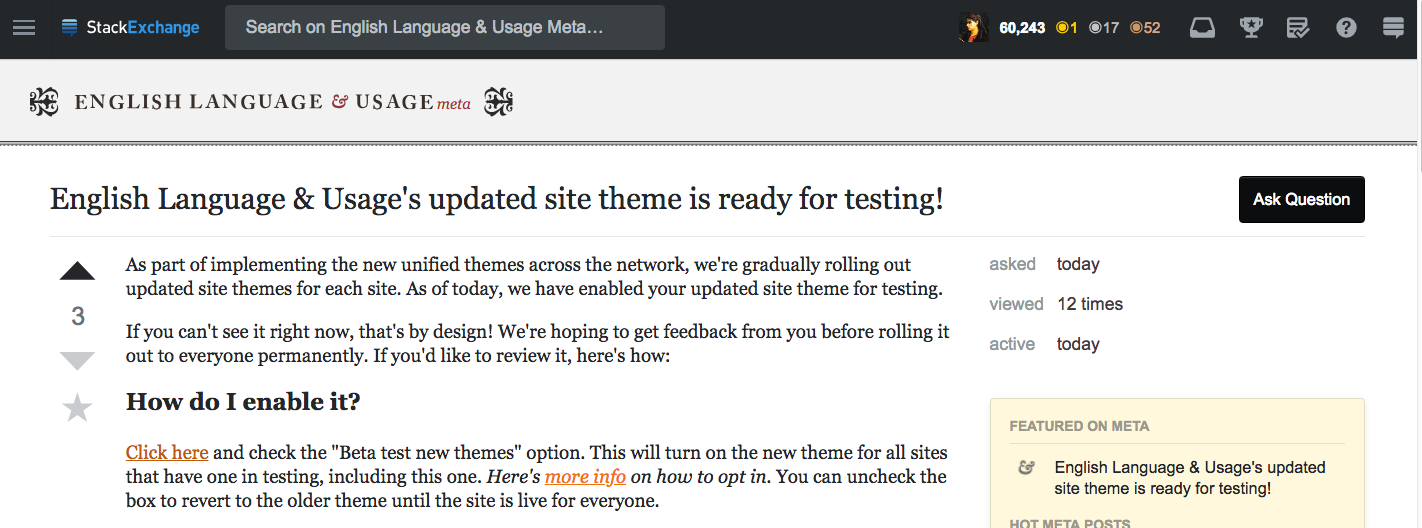
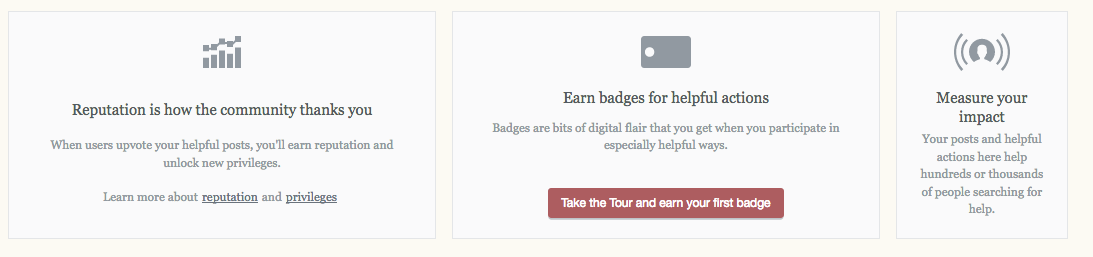
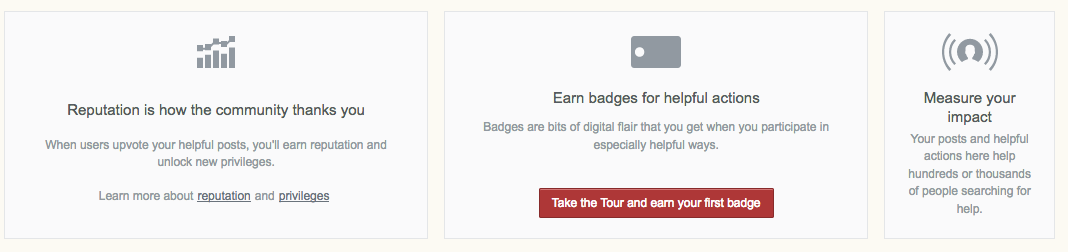
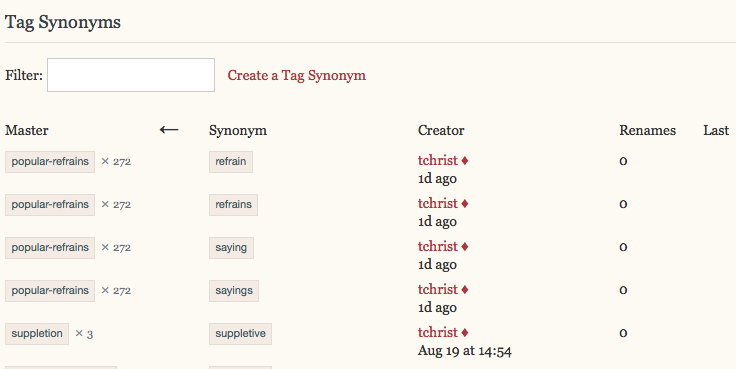
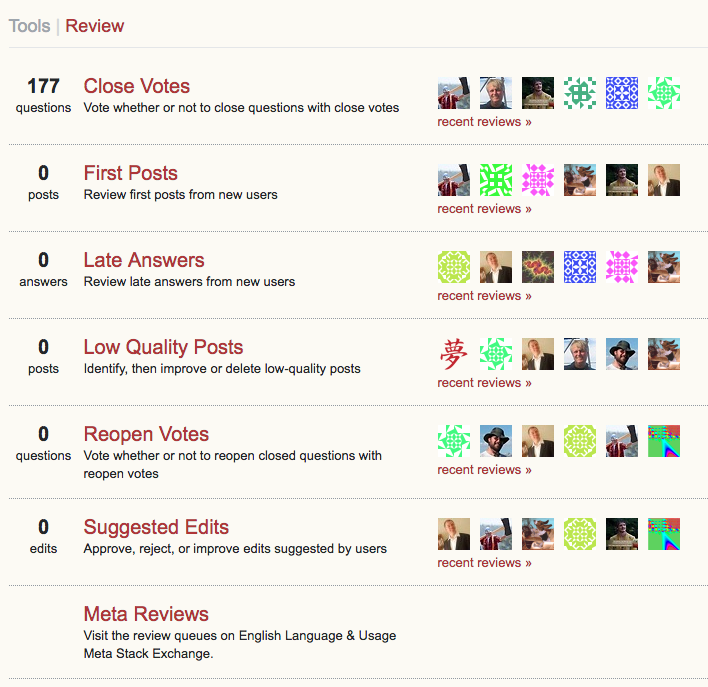
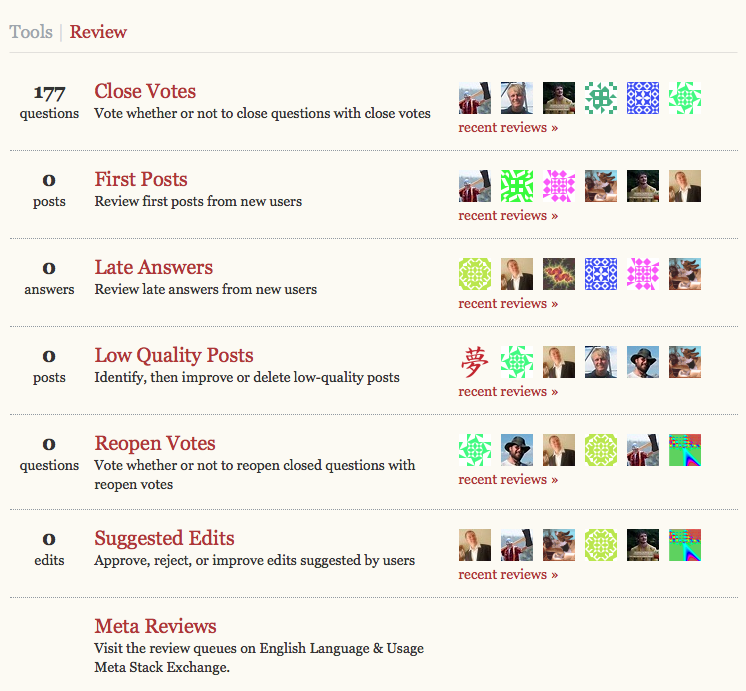
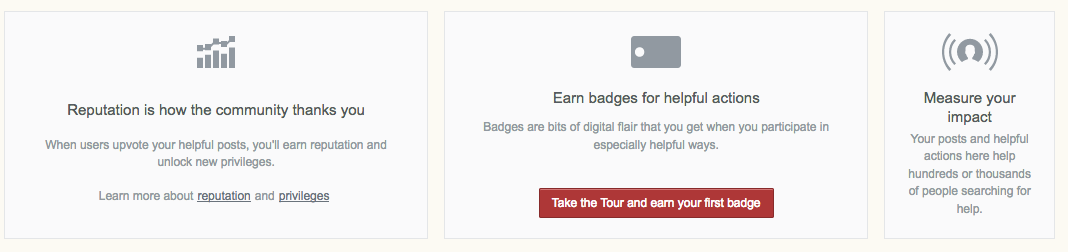
Even the tour is all messed up. Where once we had this:

Now we have this, which again looks alien to the site theme, and therefore unwelcoming:

It’s also lying: we aren’t different from anybody else. We are exactly the same.
Now we don’t even have an italic font. The new sans has no italic only oblique, so you don't have the right letterform for the a, just an a that’s slanted. Use some sans that has a real italic for goodness sake!
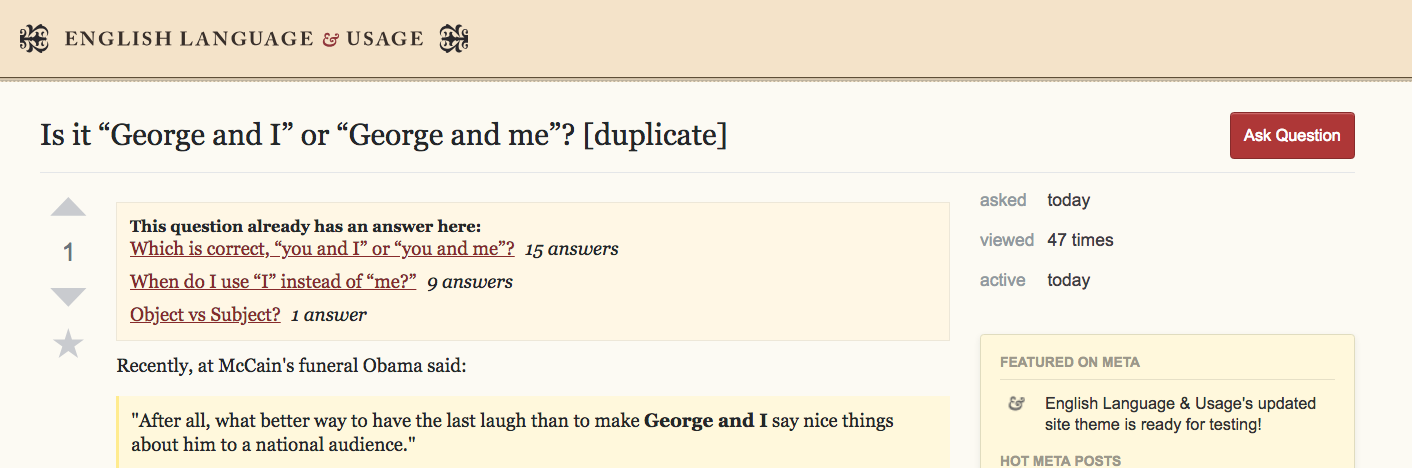
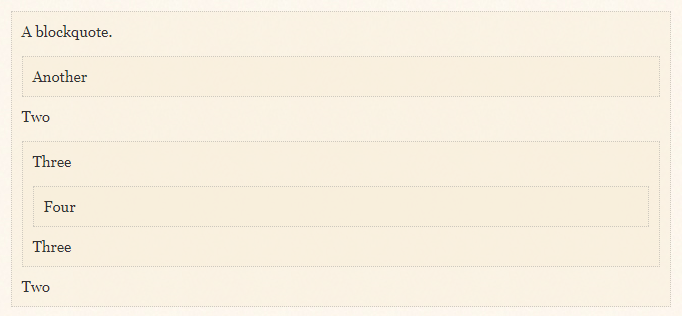
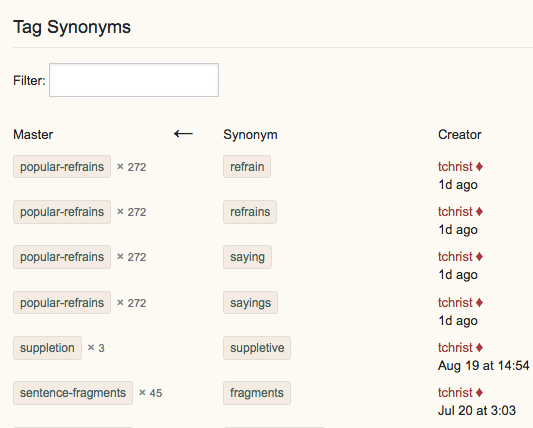
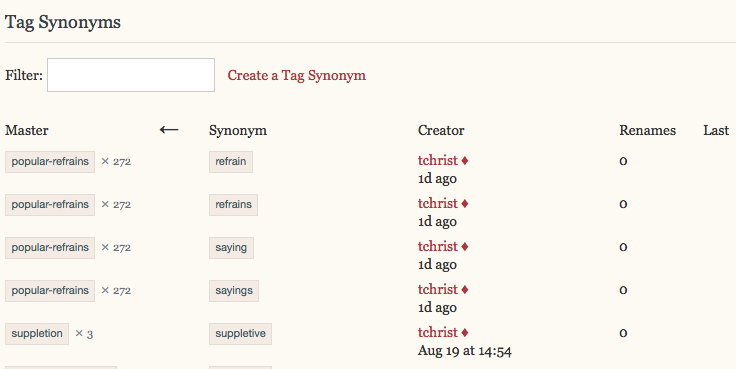
And what happened here?

Is supposed to be:

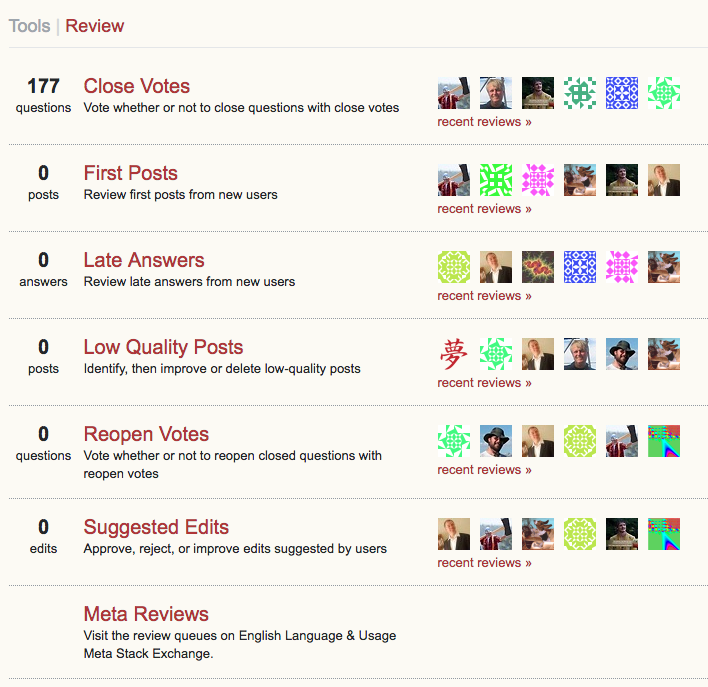
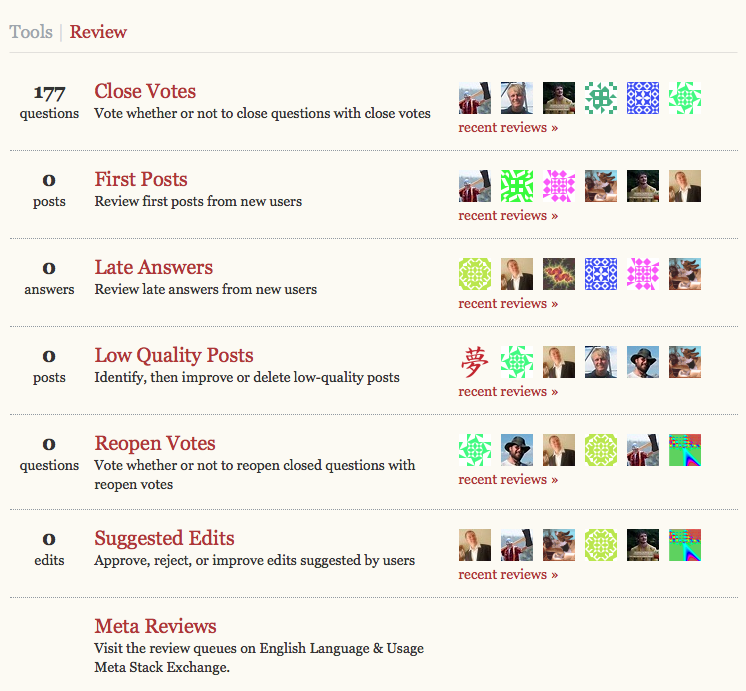
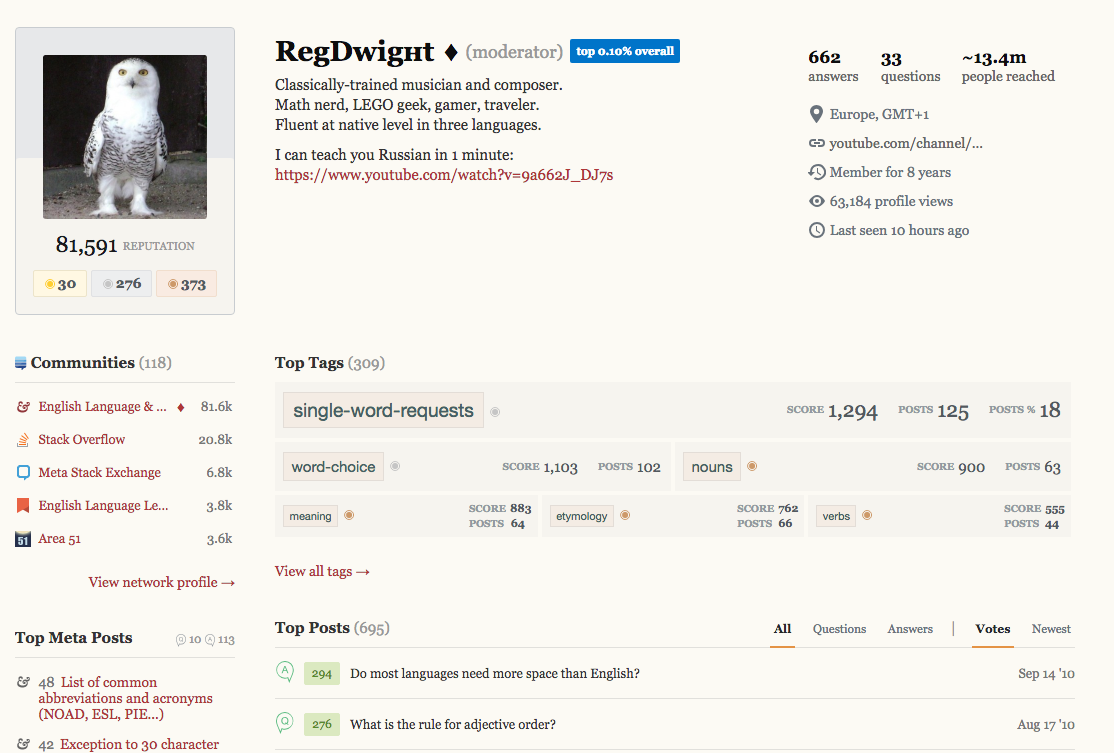
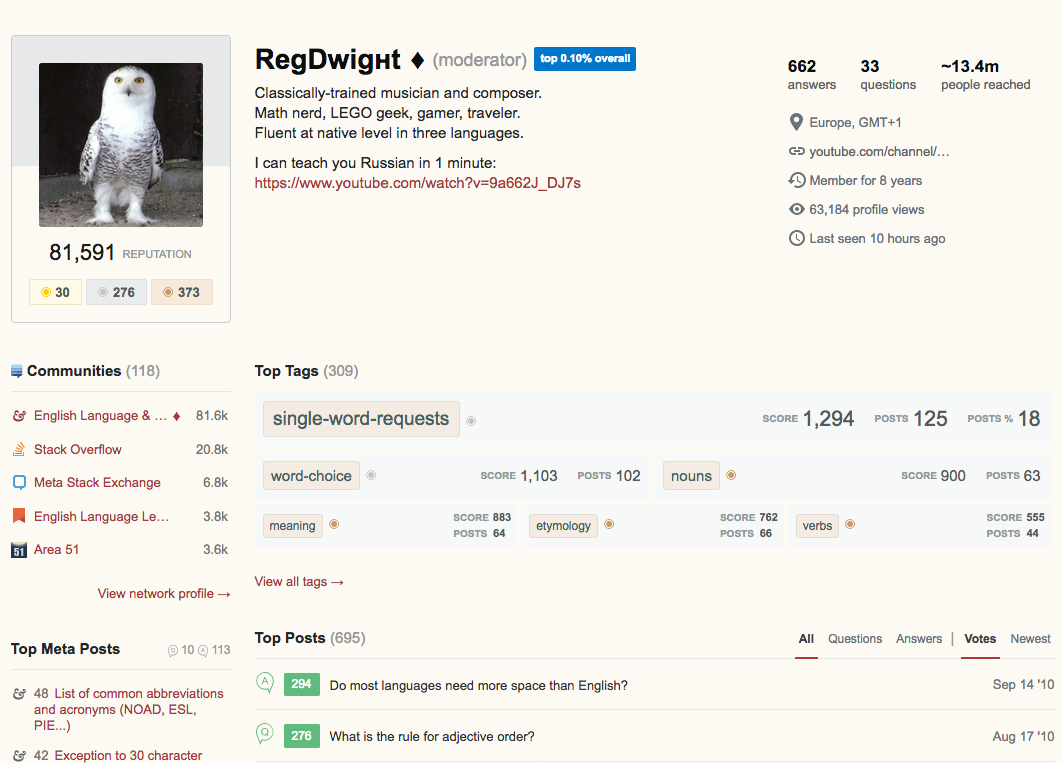
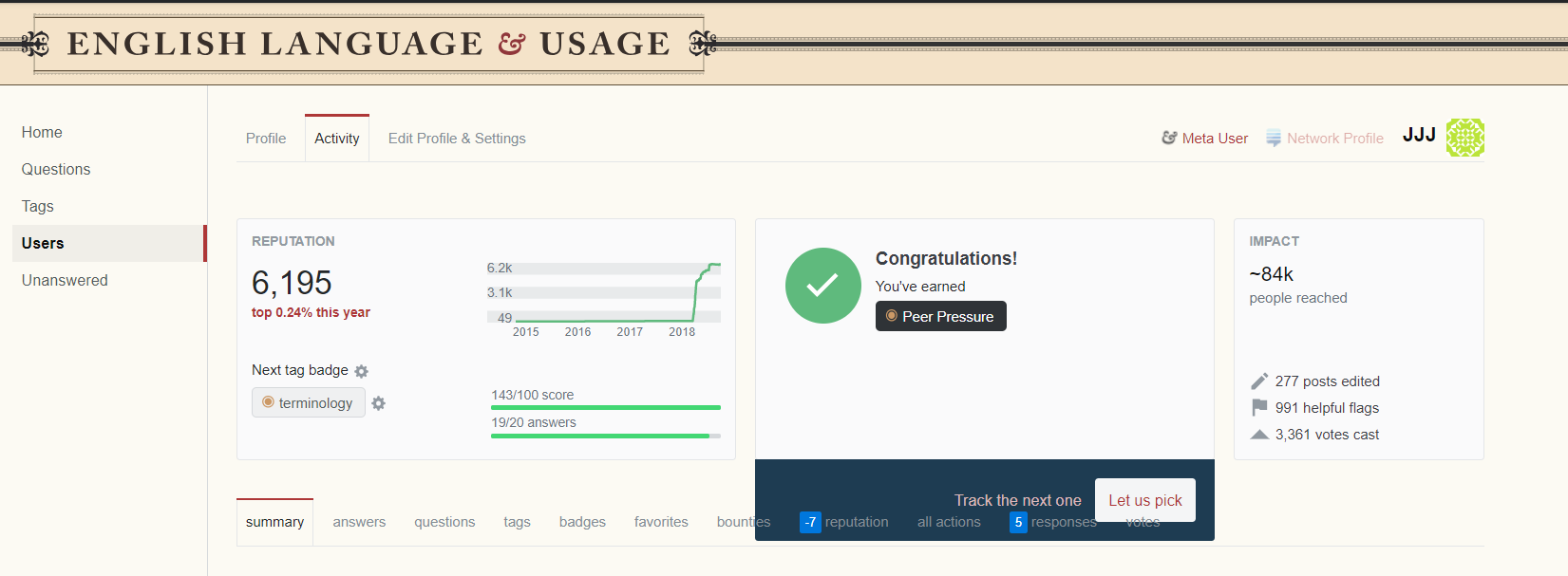
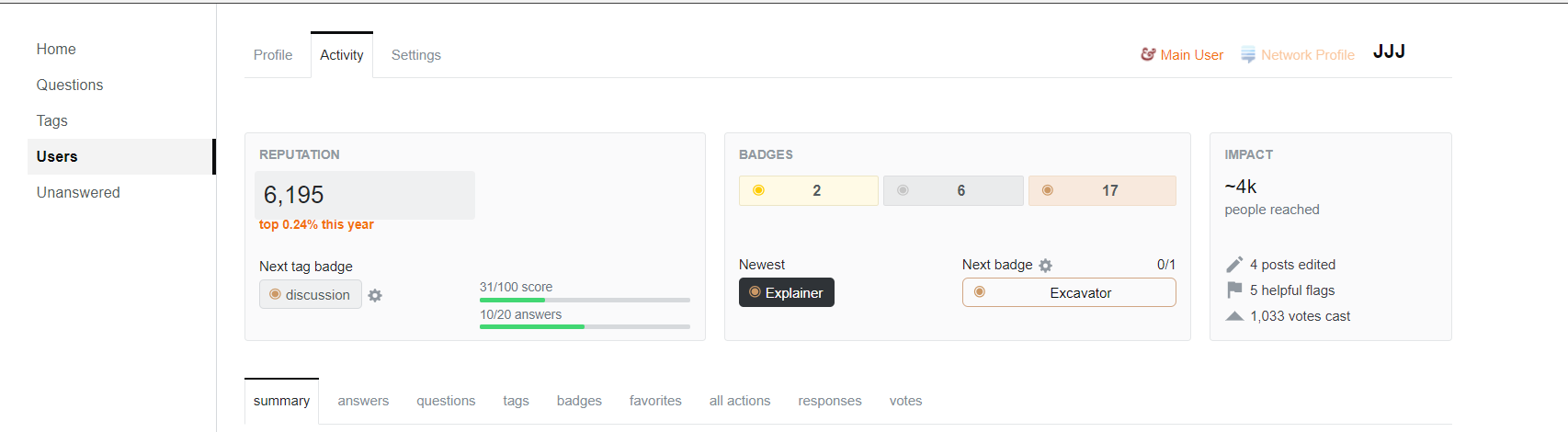
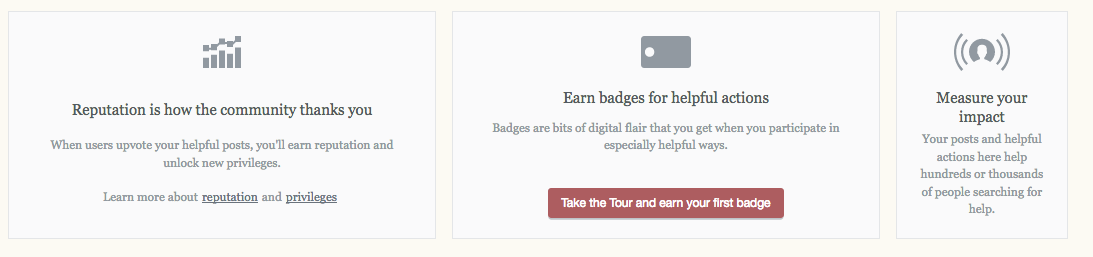
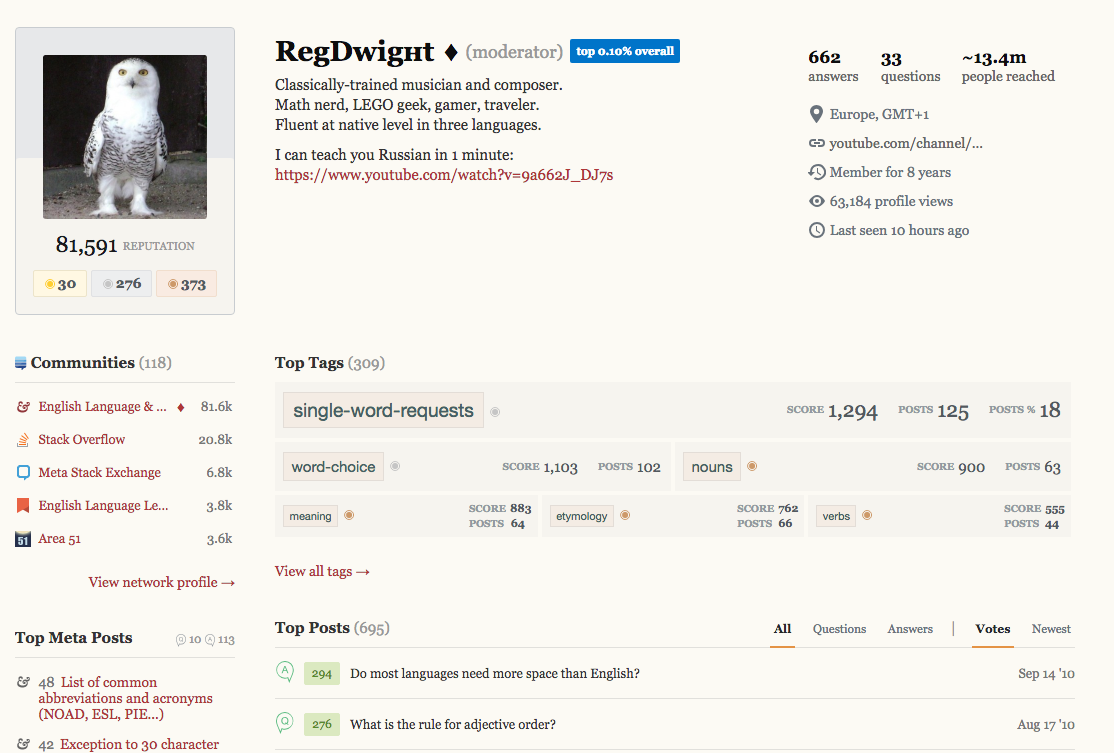
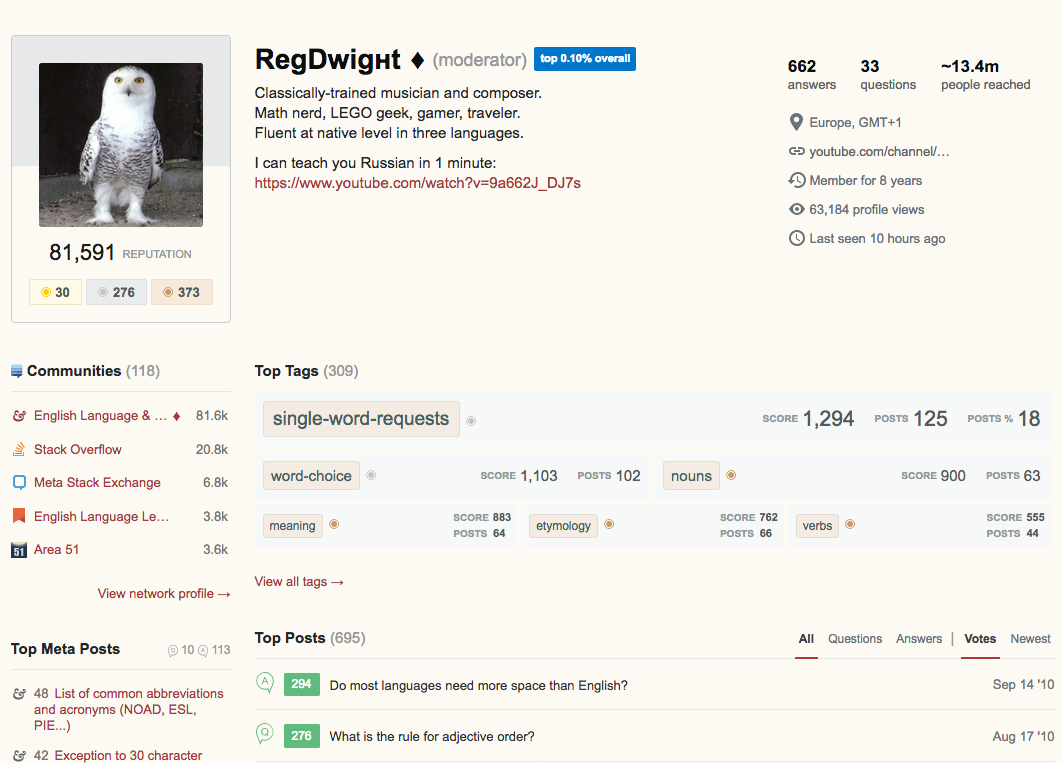
And what horrible thing has happened to all of our profiles? This:

has become this:

I don’t know what that stuff is, but it isn’t English Language & Usage. It’s completely removed all site flair altogether. This is just a beige version of Stack Overflow. It is not tasteful and it is not elegant. It is the opposite of those things. Why? What does destroying our fonts buy somebody that is so important that we should suffer this ignominy?
This all seems careless and wrong, a gross mistake. It’s harmful. Why?
Georgia and Arial don’t even go together. They’re from different traditions. You need to pair one humanist/old-style face with another. Or even a neo-humanist or traditional pair. But you don’t mix chalk and cheese. This is all out of whack. And no, you cannot pair Times New Roman with Helvetica either, for the same reason. Neither of those sans faces pair with either of those serif ones. Please read Chapter 6 of The Elements of Typographic Style, “Choosing & Combining Type”, for why this matters.
Using a sans font on ELU — in particular, this new hodge-podge random mixing of Georgia and Arial with neither rhyme nor reason — looks like crap. If we can’t have Georgia, just be honest and make it Comic Sans and watch people resign.
I’m serious. Sticking us with some boring, inelegant font that is not our site’s font is non-negotiable. We need no sans here anywhere we didn’t have it before.
This is obviously something that can be fixed. And should be.
Plus for the sans, pick one that has an actual italic, not an oblique. Pick a serif and a sans that actually G O T O G E T H E R for goodness’ sake. That usually means by the same designer, the way Georgia and Verdana were made to be paired.
Please restore all the new sans places back to the old serif!